微信小程序
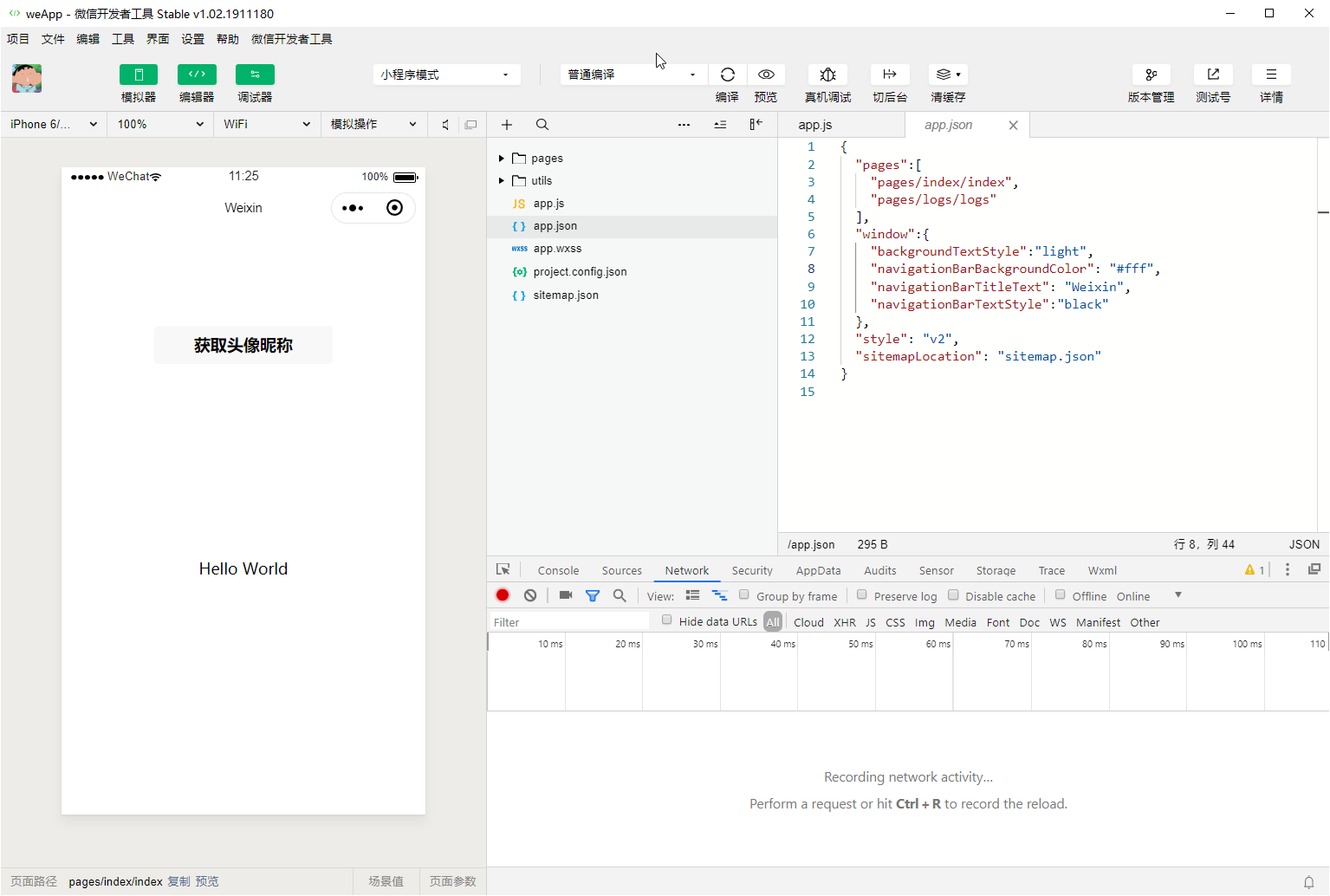
注册开发者账号,下载开发者工具,创建helloworld项目。如下

目录结构简介
微信小程序的执行逻辑是这样
- 1 当前目录下去找
project.config.json这个配置文件,找miniprogramRoot这个项目目录配置,如果没有的话,项目的根目录就是当前目录。 - 2 到项目目录下,找
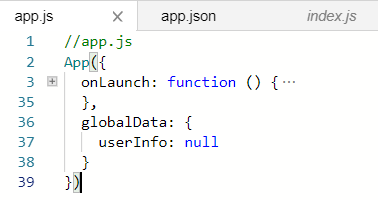
app.js这个入口文件,该文件通过App函数创建了应用,主要是注册钩子和初始化全局数据。 - 3 根目录下的
app.json是小程序应用的配置项,其中pages配置项配置了小程序有哪些页面组成,默认第一个页面是加载后显示的页面。app.wxss指定全局的css,此文件并不必须的。 - 4 根据3中pages指定的页面进行加载,例如pages/index/index页面是第一个页面。则到该目录下加载这个页面。一个页面有四个文件组成:
js文件,通过Page函数注册钩子获取数据实现逻辑等;json文件页面配置,配置内容与app.json中window的配置项一致,且覆盖app.json;wxml是页面类似html,但是标签的种类稍有不同,需要参考文档;wxss类似css,和css的属性大多数一致。
App与Page函数
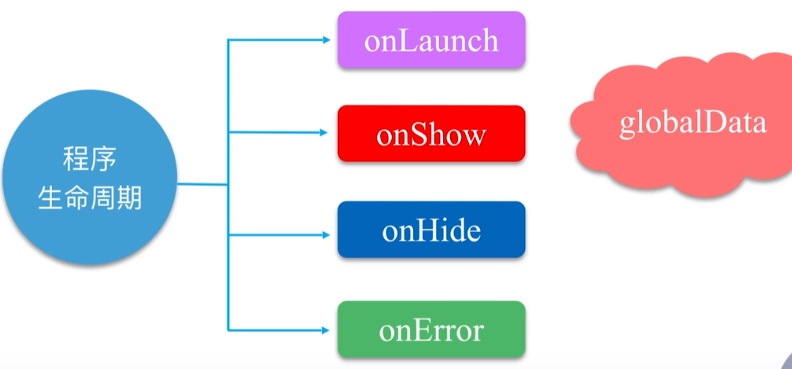
App({...})是注册程序的,里面的常用的钩子有onLaunch用来指定页面加载好之后的逻辑,正常的属性有globalData用来存储各个页面可能都会用到的全局数据。


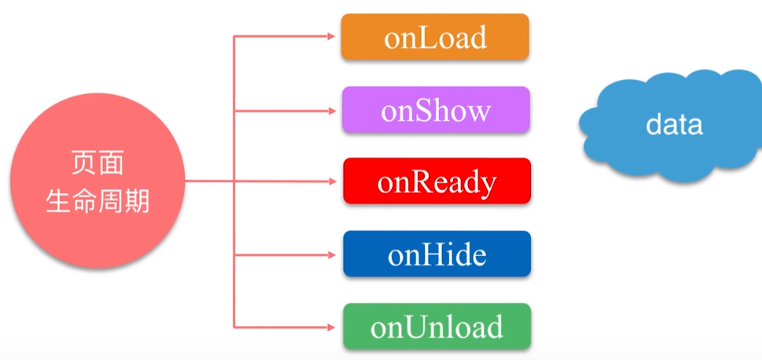
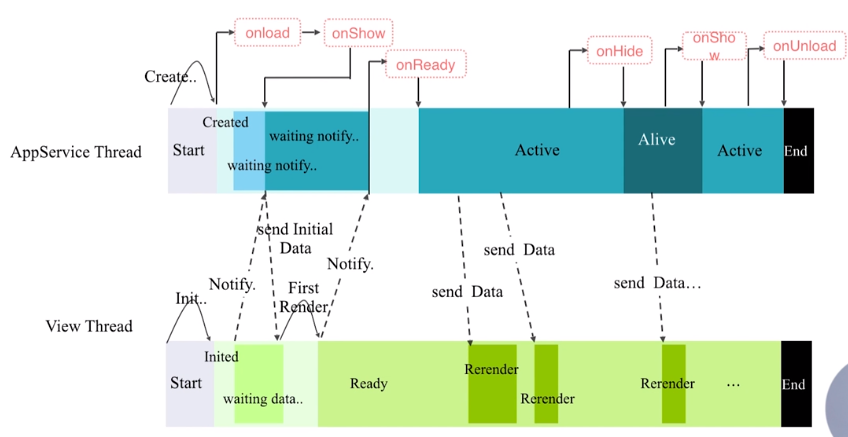
Page({...})是每个页面的注册函数,通过data属性来放置一些数据,在wxml中可以通过{{}}的方式引用data中的数据。最常用的钩子是onLoad,Page生命周期如下


wxml
常用标签有 视图标签 view scroll-view 内容标签 text 表单组件 button
标签默认的几个属性如下

bindTap指定绑定的点击事件函数,函数需要是Page的一个属性。
bindLongpress 长按事件。
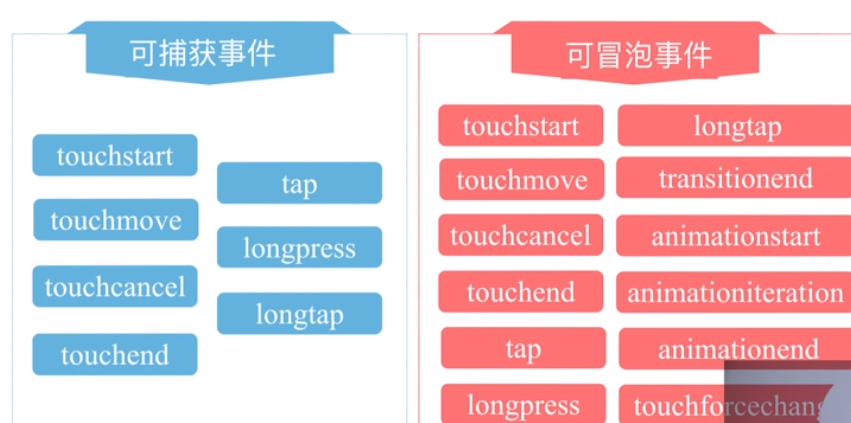
其他事件参考下图。

列表渲染
<view wx:for="{{items}}" wx:for-item="{{item}}" wx:key="index">
{{item.name}}
</view>
条件渲染
<view wx:if="{{flage == true}}">flag为true才渲染</view>
<view wx:else>flag为false才渲染</view>
wxss
rpx,屏幕宽度是750rpx,来实现响应式。
@import 'xx.wxss' 可以引入其他的wxss文件,复用代码。
wx API
1 路由
wx.navigateTo 新页面入栈,老页面压在下面(onHide),但未被销毁。
wx.redirectTo 新页面替换老页面,老页面被销毁(onUnload)。
wx.navigateBack 配合navigateTo,当前页面出栈,老页面显示。
wx.reLaunch 当前页面销毁后重新加载。
wx.switchTab tab切换。
2 网络
wx.request ajax请求
wx.connectSocket websocket连接。详情看文档。
3 缓存
wx.getStorageSync/wx.setStorageSync 获取/设置缓存。