介绍
react-hot-toast是一款非常容易集成的轻量可定制化风格的toast组件,非常适合用来集成到自己项目中。
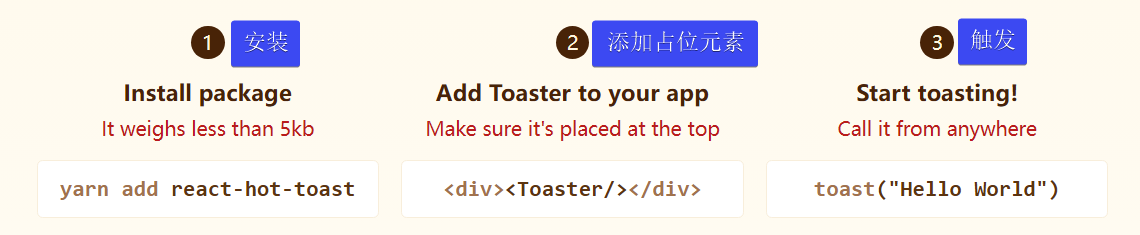
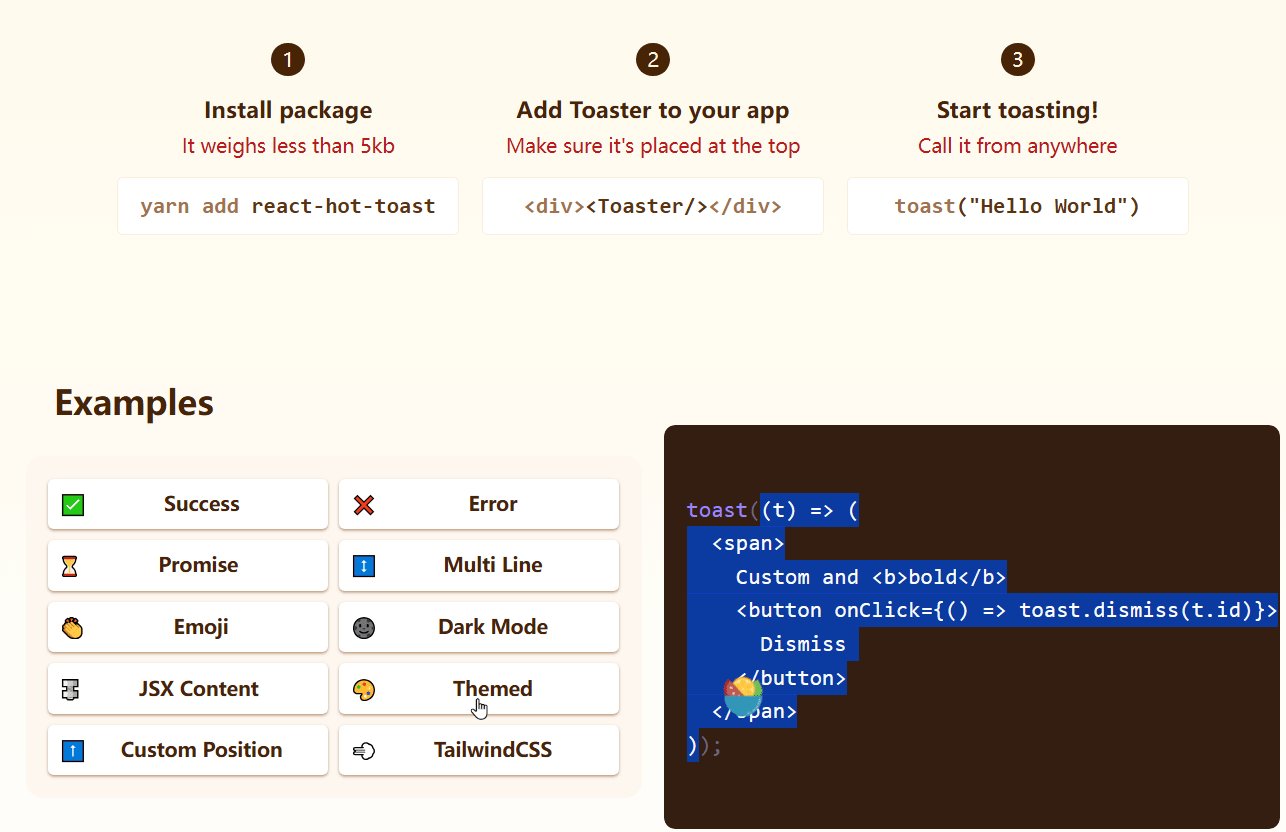
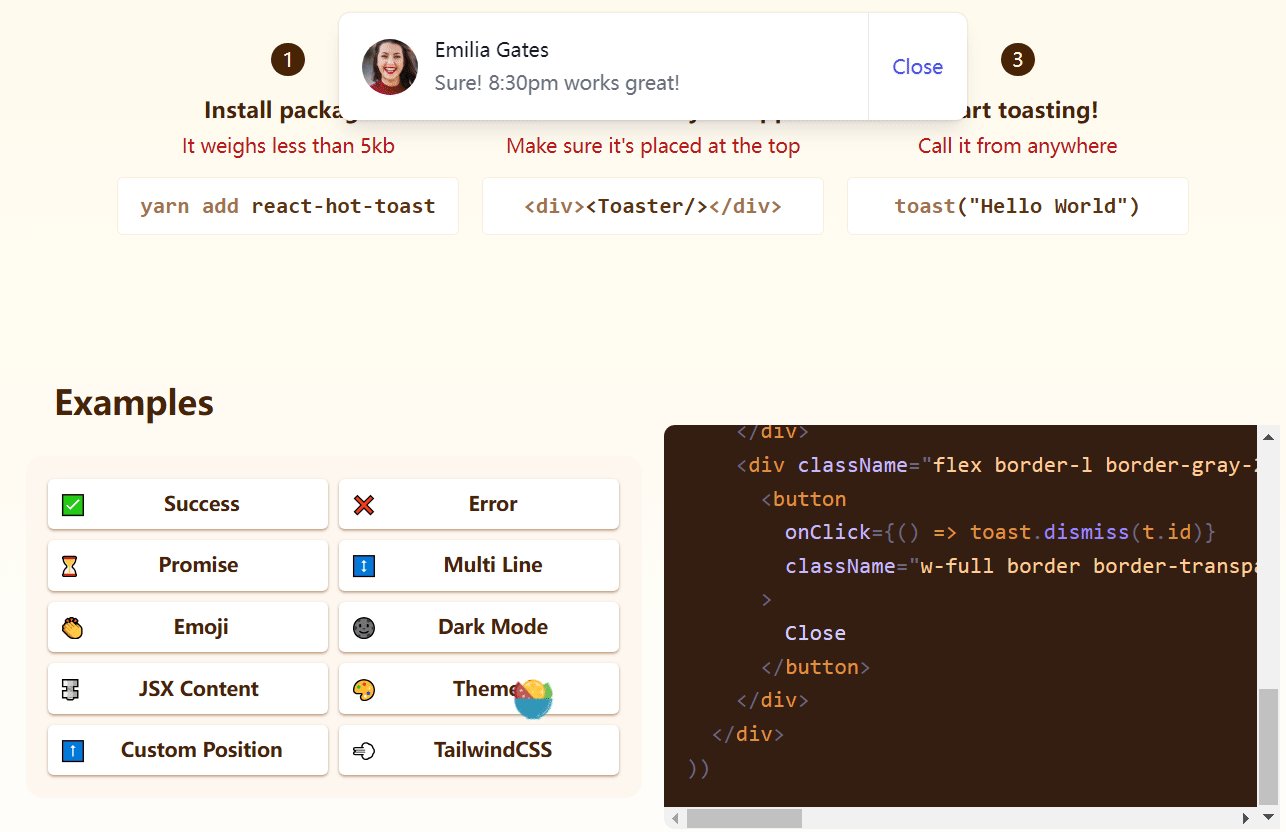
官网做的非常好,把各种用法和效果都清晰的展现了出来,只需要三步,两行代码就能完成。

占位符内置功能
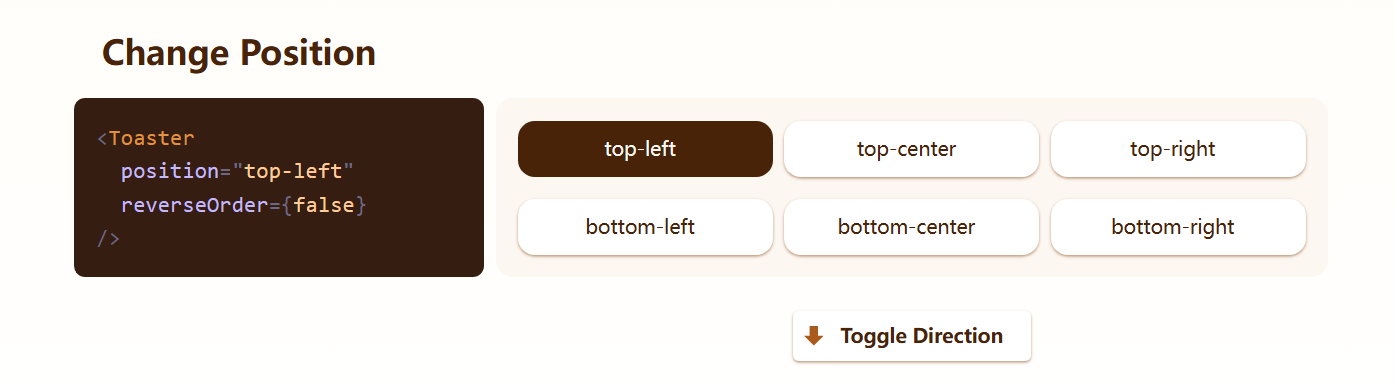
官网列出了两个重要属性,一个是通知弹出的位置,默认是top-center还可以改到其他地方,另一个就是reverseOrder默认是false,是反转弹出的顺序,一般放在下方的时候需要反转,比较符合人类习惯。

<Toaster
position="top-left"
reverseOrder={false}
/>
函数内置功能
上面的toast(string)方法生成一个有阴影和圆角的默认样式,并且会一段时间后自动消失,并且多个通知会进行排列。
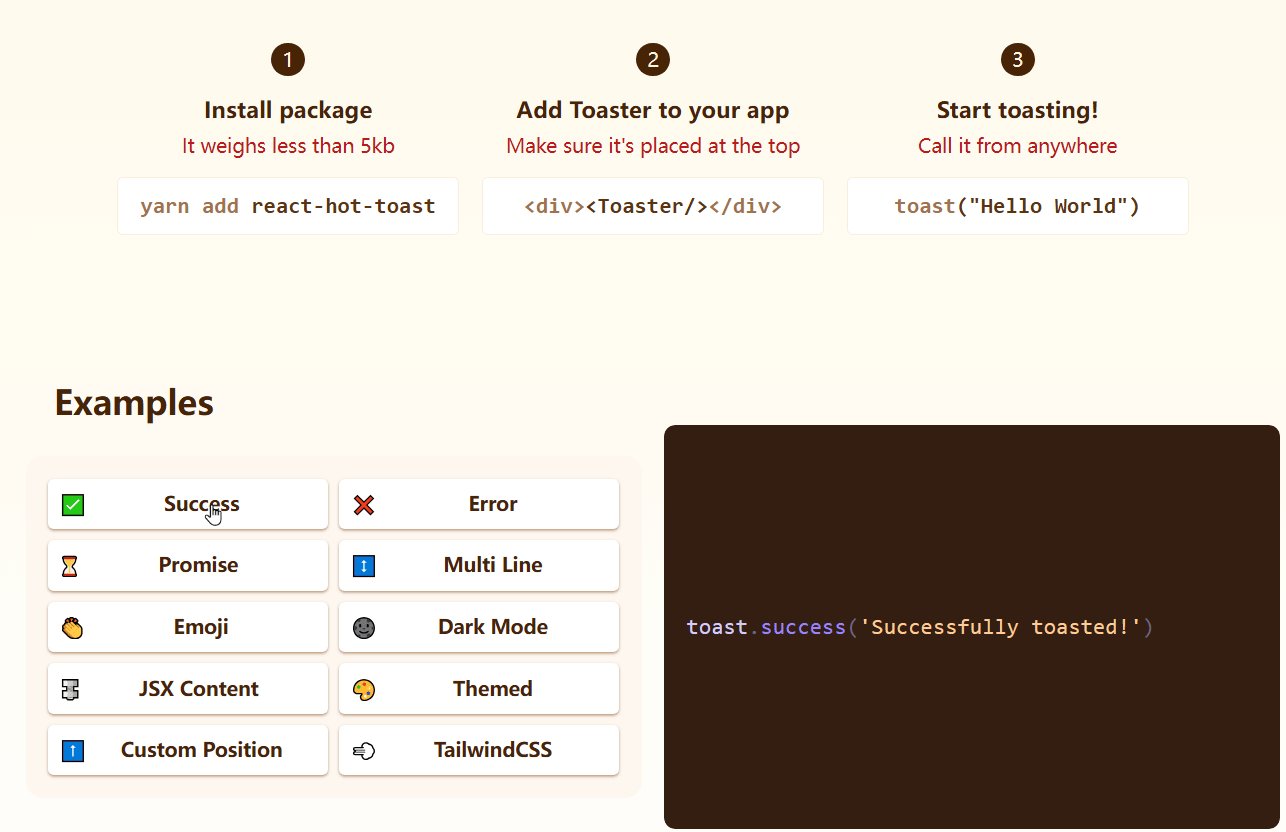
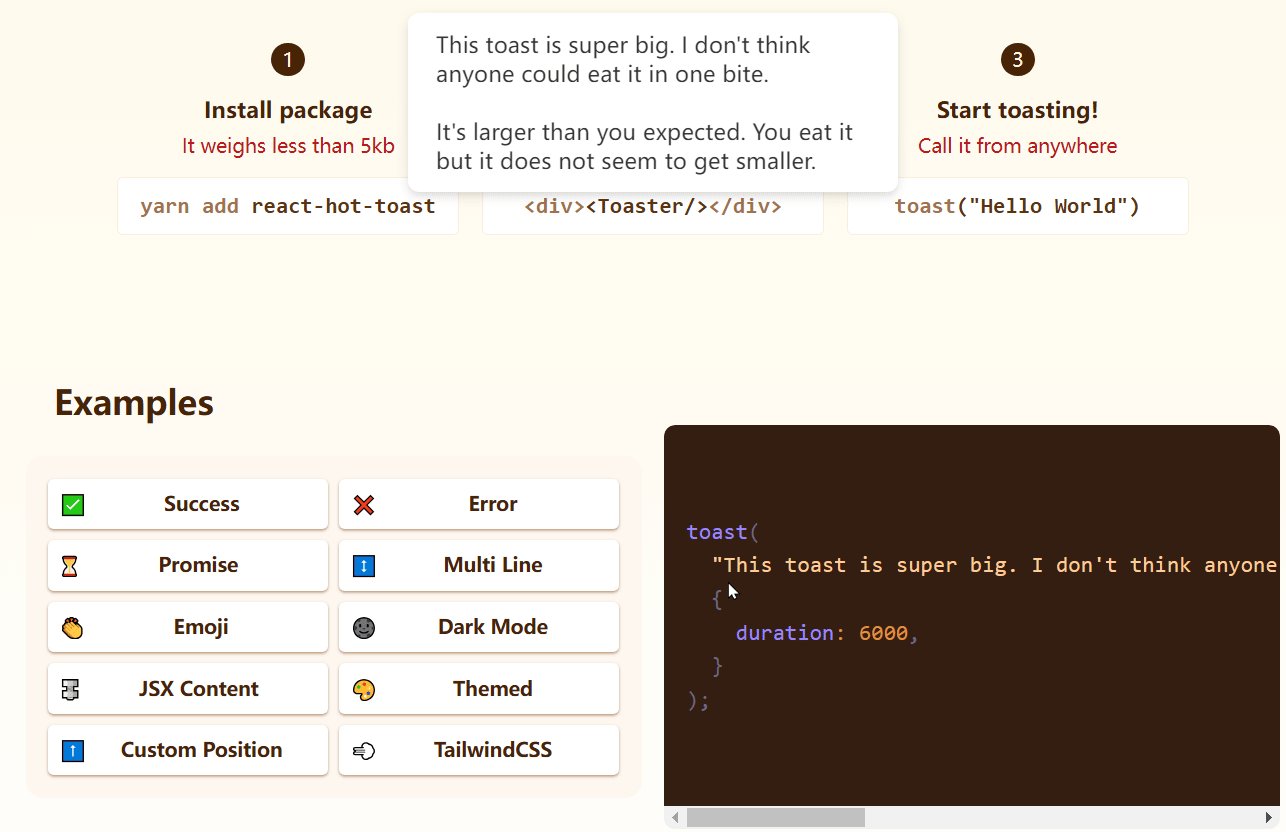
除此之外,默认还提供了其他的预设样式,例如toast.success(string)就会有个绿色对号图标,而toast(()=>{return jsx})则可以渲染一个jsx组件。

注意:toast(()=>jsx)渲染的是内部的元素,整个通知容器还是固定样式,如果要修容器,就参考Dark Mode,在第二个参数中传入style或者className属性。
以上非常简单容易验证,可以在上面codesanbox中自行修改和体验。